- Katılım
- 7 Şub 2022
- Mesajlar
- 230
- Tepkime puanı
- 12
- Puanları
- 18
- Web sitesi
- www.zirvechat.com.tr
- Cinsiyet
-

- Memleket
- 35 İZMİR
- Takım
- Beşiktaş
İtibar:
HTML5 ile beraber yeni pek çok etiket geldi. Bu etiketlere kısaca göz atalım;

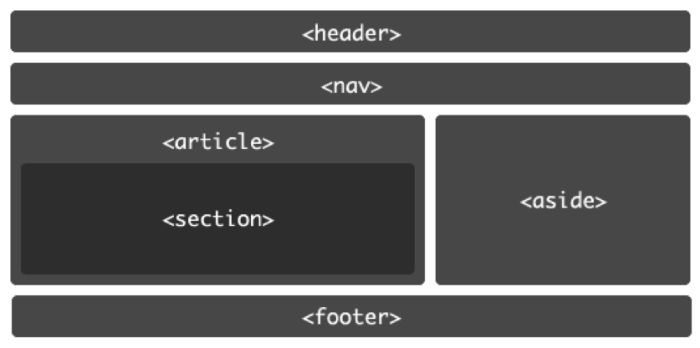
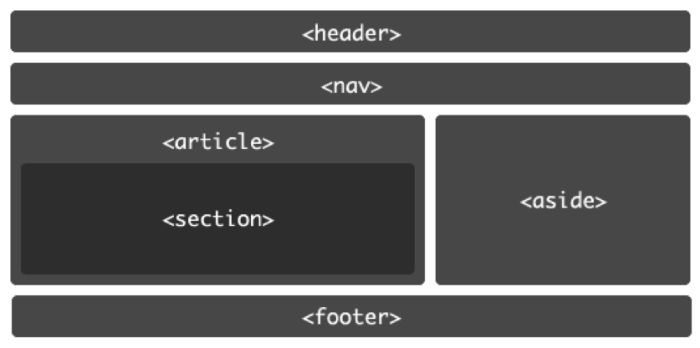
<article> etiketi
<article> etiketi, web sayfası üzerine yerleştirilecek haber, makale vb. metinleri tanımlamak ve yerleştirmek için kullanılır.

<aside> etiketi
<aside> etiketi, esas içerikten ayrı olarak yer almasını istediğiniz içeriği yerleştirecek alanı tanımlamak için kullanılır. Sayfa içinde genellikle bu kısım sidebar olarak da isimlendirilir

<header> etiketi
<header> etiketi, sayfanın başlığını temsil eder. Genellikle bu eleman sayfanın en üstünde yer alır; genellikle bir logo ya da benzer bir işaret içerebilir.

<hgroup> etiketi
<hgroup> etiketi, belgenin yapısı gereği birden çok başlığı bir başlık gibi değerlendirmek için gruplama yaparken kullanılır.

<figcaption> etiketi
<figcaption> etiketi <figure> etiketi içinde yer alarak, görsel hakkında ilave bilgiler vermek için kullanılır.
Yukarıda verilen örnek kodları bir metin editörünü kullanarak ornek.html adlı bir belgeye aşağıdaki gibi kaydederek deneyebilirsiniz:

<footer> etiketi
<footer> etiketi sayfanın footer (dipnot) kısmının tanımlanması için kullanılır. Sayfanın en alttaki alandır. Bazı önemli bilgiler, yasal hatırlatmalar buraya yerleştirilir. <header> gibi kullanımı zorunludur.
<nav> etiketi
<nav> etiketi, sayfa üzerinde dolaşma (navigation) menüsünün tanımı için kullanılır.

<section> etiketi
<section> etiketi, sayfanın çeşitli kısımlarını birbirinden ayırmak için kullanılır.


<article> etiketi
<article> etiketi, web sayfası üzerine yerleştirilecek haber, makale vb. metinleri tanımlamak ve yerleştirmek için kullanılır.
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<article>
<h1><br>GOCMEN KUSLAR OPTIMIZASYONU</br>
(MIGRATING BIRDS OPTIMIZATION)</h1>
<p><br>2012 yılında New York'ta, Information Sciences dergisinde
yayınlanan bir makale ile</br> dünya literatürüne giren ve önemli yankılar oluşturan
optimizasyon algoritması. <br>Yazarlar: Ekrem Duman, Mitat Uysal, Ali Fuat Alkaya</br></p>
</article>
</body>
</html>
<aside> etiketi
<aside> etiketi, esas içerikten ayrı olarak yer almasını istediğiniz içeriği yerleştirecek alanı tanımlamak için kullanılır. Sayfa içinde genellikle bu kısım sidebar olarak da isimlendirilir
CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<p>Bu yaz Baltık turu çok ilginçti. Kopenhag,<br>Talinn, Stockholm ve görkemli Sankt Peterburg</br></p>
<aside>
<h4>Baltık denizi</h4>
<p>Kuzey Avrupa'da bir iç denizdir. Almanya, Polonya, <br>Rusya, Finlandiya ve İsveç'in kıyısı vardır.</br></p>
</aside>
</body>
</html>
<header> etiketi
<header> etiketi, sayfanın başlığını temsil eder. Genellikle bu eleman sayfanın en üstünde yer alır; genellikle bir logo ya da benzer bir işaret içerebilir.
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<article>
<header>
<h1>FUZULİ</h1>
</header>
<p>Divan Edebiyatı'nın büyük şairi<br>
"Selam verdim rüşvet değildir deyu almadılar"</br>
mısraları ile ünlüdür."</p>
</article>
</body>
</html>
<hgroup> etiketi
<hgroup> etiketi, belgenin yapısı gereği birden çok başlığı bir başlık gibi değerlendirmek için gruplama yaparken kullanılır.
HTML:
<header>
<hgroup>
<h1>BAŞLIK 1</h1>
<h2>ALT BAŞLIK 2</h2>
</hgroup>
</header>
<figcaption> etiketi
<figcaption> etiketi <figure> etiketi içinde yer alarak, görsel hakkında ilave bilgiler vermek için kullanılır.
HTML:
<figure>
<img src="GoogleLogo.png" alt="logo" />
<figcaption>
<a href="http://google.com/logo.png">
Google Logo</a>, daha fazla bilgi için web sayfasını ziyaret ediniz.
</figcaption>
</figure>Yukarıda verilen örnek kodları bir metin editörünü kullanarak ornek.html adlı bir belgeye aşağıdaki gibi kaydederek deneyebilirsiniz:
HTML:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<p>Web Sayfası İçeriği
<figure>
<img src="GoogleLogo.png" alt="logo" />
<figcaption>
<a href="http://google.com/logo.png">
Google Logo</a>, daha fazla bilgi için web sayfasını ziyaret ediniz.
</figcaption>
</figure>
</p>
</body>
</html>
<footer> etiketi
<footer> etiketi sayfanın footer (dipnot) kısmının tanımlanması için kullanılır. Sayfanın en alttaki alandır. Bazı önemli bilgiler, yasal hatırlatmalar buraya yerleştirilir. <header> gibi kullanımı zorunludur.
HTML:
<footer>
<h3 id="yazar">ZirveForum.NET</h3>
</footer><nav> etiketi
<nav> etiketi, sayfa üzerinde dolaşma (navigation) menüsünün tanımı için kullanılır.
HTML:
<nav>
<h2>Menu</h2>
<ul>
<li><a href="#Sayfa1">Sayfa1</a></li>
<li><a href="#Sayfa2">Sayfa2</a></li>
<li><a href="#Sayfa3">Sayfa3</a></li>
</ul>
</nav>
<section> etiketi
<section> etiketi, sayfanın çeşitli kısımlarını birbirinden ayırmak için kullanılır.
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<section>
<h1>ATTİLA İLHAN</h1>
<p>Turk edebiyatının 20. yüzyıldaki en büyük
şairlerinden biridir. Kendine özgü, lirik, çarpıcı yer yer
sosyal rüzgârlarla dolu bir şiir sunar.
</p>
</section>
<section>
<h1>EDİP CANSEVER</h1>
<p>İkinci Yeni'nin büyük şairi. Kendi yolunda görkemli adımlarla yürüdü.
Boğaz meyhanelerinin hırçın şairi.
Ruhi Bey nasıldır acaba bugün?</p>
</section>
</body>
</html>